Adding HTML Content to Django
In this assignment we will be adding some HTML content to your Django instance. Most of the content that comes from a site is usually served through a template and a view, but sometimes you just want to have a few static HTML pages on your site.
Important: This assignment assumes you have finished the previous assignment to setup your Django environment. You will be adding some HTML files to your Django environment so they are available to the autograder for grading.
Serving HTML Content
Using the Shell on PythonAnywhere, make two folders
mkdir ~/django_projects/mysite/site
mkdir ~/django_projects/mysite/site/subfolderUsing Files on PythonAnywhere, create a file at ~/django_projects/mysite/site/hello.txt with the text "Hello World".
Using Files on PythonAnywhere, create a file at ~/django_projects/mysite/site/subfolder/hello.html with this text:
<h1>Hello World</h1>Change your ~/django_projects/mysite/mysite/urls.py to be:
import os
from django.contrib import admin
from django.urls import include, path, re_path
from django.views.static import serve
# Up two folders to serve "site" content
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
SITE_ROOT = os.path.join(BASE_DIR, 'site')
urlpatterns = [
path('admin/', admin.site.urls),
path('polls/', include('polls.urls')),
re_path(r'^site/(?P<path>.*)$', serve,
{'document_root': SITE_ROOT, 'show_indexes': True},
name='site_path'
),
]Going forward we will be adding entries to this urlpatterns variable
as we add new features. As you do upcoming assignments,
do not remove these entries from your urls.py.
Just add the new url pattern entries as required by the upcoming assignments.
Once you have made the changes, you should check for errors in the PythonAnywhere shell:
cd ~/django_projects/mysite
python manage.py checkIf the check fails, stop and fix any and all errors before continuing.
Once check succeeds, you can go to the Web tab on PythonAnywhere,
reload your application and then view your new files.
Viewing Your New Files
Navigate to your top level page
page (your-account).pythonanywhere.com
with no path and you should see an error page
like this.
This is Django's way of letting you know that you have requested a url
that has no route and so it is returning a
404 Not found error.
But since you have DEBUG = True in your settings.py it is giving you some additional
detail which will prove very helpful to you as a developer trying to figure out why
your site is not working as you expect.
You will see the same error if you go to some random URL that does not exist like like (your-account).pythonanywhere.com/xyzzy and it should look like this
In a later assignment, we will add a route for the main path (i.e. no path) so users can visit your site at the top level.
Next test the ability to serve the site content.
Go to (your-account).pythonanywhere.com/site - you should see
see a list of files including your hello.txt
(like this).
Click on hello.txt on your site and you should see "Hello world".
Go to (your-account).pythonanywhere.com/site/subfolder/hello.html - you should see "Hello World" styled using a HTML header tag ( like this)
Building Some Validated HTML
Create a web page in a file named dj4e.htm and store it in the ~/django_projects/mysite/site folder according
to these specifications.
Your page will be well-formed HTML5, and indicate that it is in the UTF-8 character set. This is a starting point for the file.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Jane Instructor 4c56ff</title>
<meta charset="UTF-8">
</head>
<body>
<h1>This is just a starting point</h1>
<p>Construct your HTML following the instructions below.</p>
....
<p>When you have finished your HTML *and* it passes the HTML
validator, you can submit it to the autograder.</p>
</body>
</html>Once you save the file load it in (your-account).pythonanywhere.com/site/dj4e.htm and make sure it loads.
Once you can see it, you need to start editing it to meet the requirements for the autograder.
- The title tag must contain your name or the string indicated by the autograder.

-
You must have at least one example of each of the following tags: p, h1, and ul
-
You must have three a tags and three li tags.
- You must have some bold text in the document and some italics text in the document but you must use the correct tags (i.e. neither b nor i are allowed).
There is a lot of flexibility within those parameters.
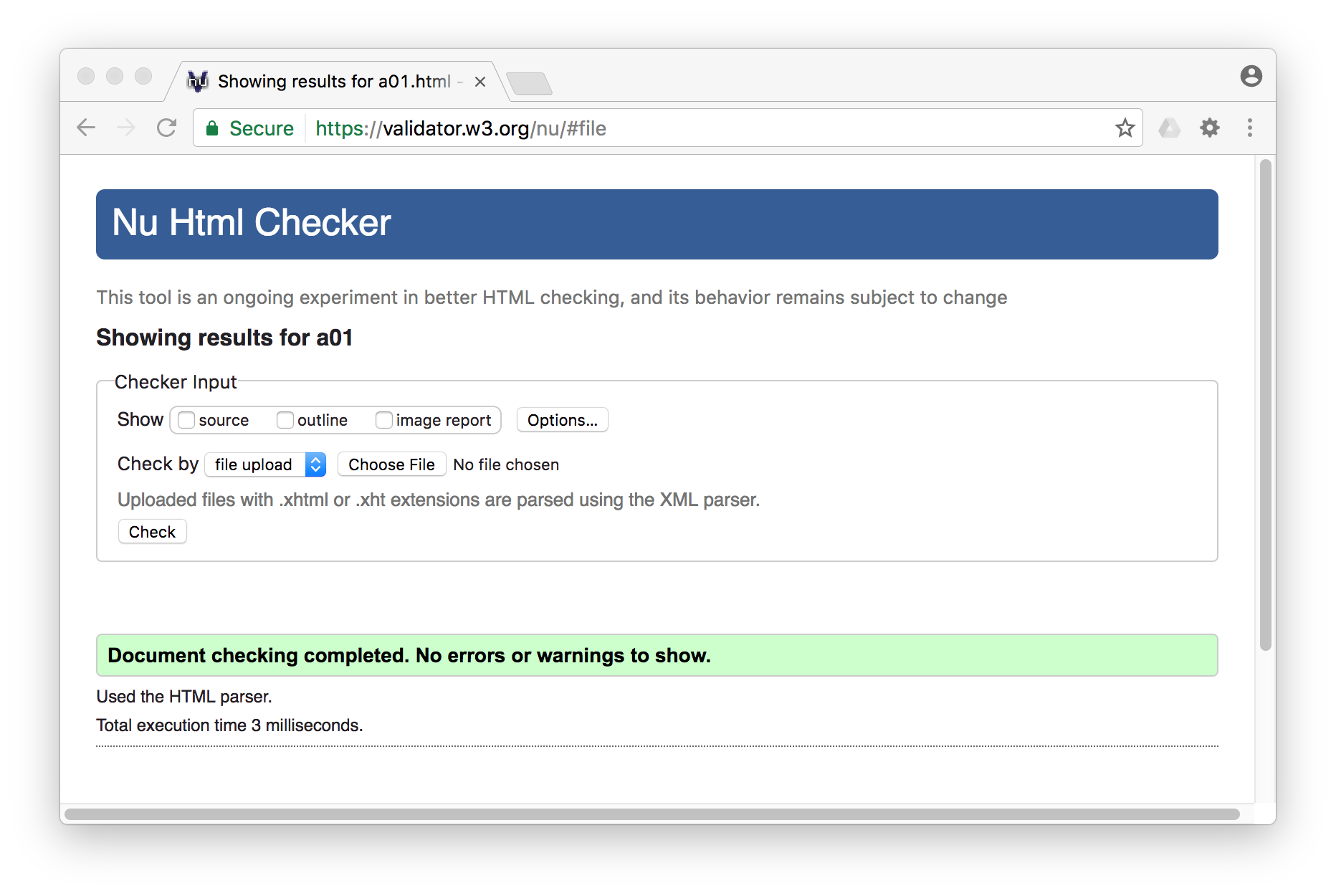
But to get a grade, your HTML must have no syntax errors and must pass the validator at:
https://validator.w3.org/nu/
Common Errors
If your application fails to load or reload, you might get an error message that looks like this.
If you get an error, you will need to look through the error logs
under the Web tab on PythonAnywhere:

First check the error log and then check the server log.
Make sure to scroll through the logs to the end to find the latest error.